Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- smtp
- naversmtp
- javascript
- 맛집추천
- 경희대맛집
- 인천데이트
- 소제동
- 여자혼자여행
- 자바
- 프로그래머스
- 임시비밀번호
- 가성비호텔
- 맛집
- 아쿠아플라넷여수
- 아쿠아필후기
- 영흥도여행
- 파주데이트
- 인천갈만한곳
- 피치항공후기
- 홍대데이트
- 자바스크립트
- 부평갈만한곳
- 혼밥
- Java
- 내돈내산
- 파주갈만한곳
- sql
- 핫플
- 대전카페추천
- 토요코인인천부평
Archives
- Today
- Total
맵크나이트의 마라탐방
position 속성 : relative(부모요소) & absolute(자식요소) 본문
<div class="parent">
<div class="child"></div>
</div>
=====
.parent{
background-color:dodgerblue;
width: 600px;
height: 300px;
position: relative;
}
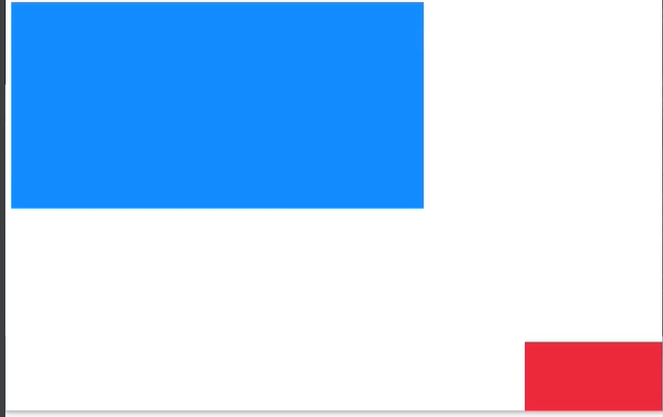
position: relative;를 안줄경우
상속받은 child는 브라우저자체가 부모라고 생각해서 파란색 범위를
넘어가서 브라우저 끝에 위치하게 된다

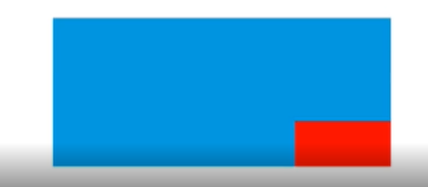
.child{
background-color: crimson;
width:200px;
height:100px;
position:absolute;
right:0;
botton:0;
}
부모는 position: relative;
자식은 position:absolute;
이 속성을 줬다고 해서 변화가 일어나지는 않으나
position:absolute;를 안줄경우
속성은 반드시 포지션속성이 있어야 작동을 한다
아니면 적용이 되지 않음

'WEB > html+css' 카테고리의 다른 글
| overflow:hidden (0) | 2022.12.28 |
|---|---|
| html 인라인 요소, 블록요소, 인라인블록 (0) | 2022.12.28 |
