| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 자바
- 임시비밀번호
- 영흥도여행
- 아쿠아플라넷여수
- 피치항공후기
- 여자혼자여행
- 소제동
- 아쿠아필후기
- 대전카페추천
- 맛집추천
- 인천데이트
- 프로그래머스
- 맛집
- 부평갈만한곳
- 혼밥
- 토요코인인천부평
- 경희대맛집
- smtp
- Java
- 파주데이트
- naversmtp
- sql
- 파주갈만한곳
- 핫플
- 내돈내산
- 홍대데이트
- 자바스크립트
- javascript
- 가성비호텔
- 인천갈만한곳
- Today
- Total
맵크나이트의 마라탐방
이클립스 깃허브연동보다 더쉬운 githubdesktop 로컬폴더와 연동하기! 본문

깃허브데스크탑으로
로컬 폴더로 쉽게
깃을 관리해봅시다
먼저 계정이 없다면
계정을 만들고
있다면 로그인합니다!
https://github.com/
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com


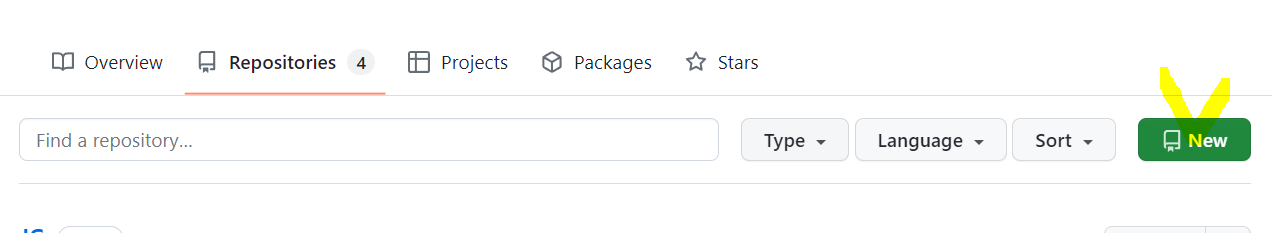
뉴 클릭

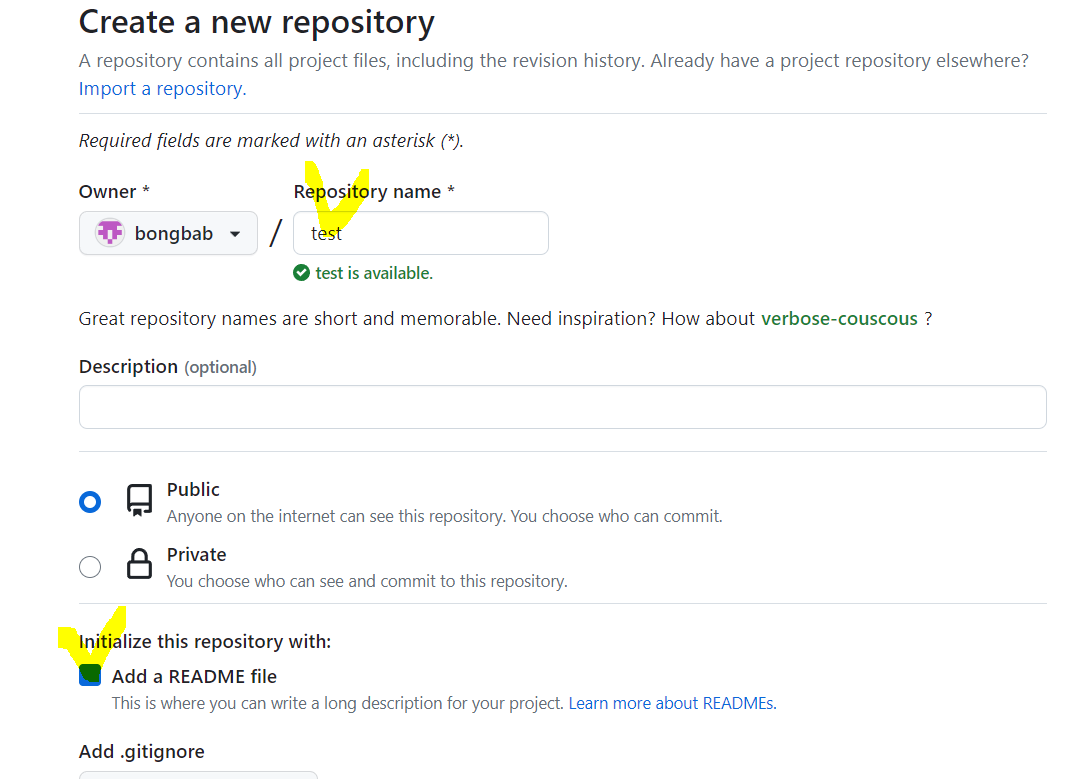
레파지토리네임은 아무거나 써주세요
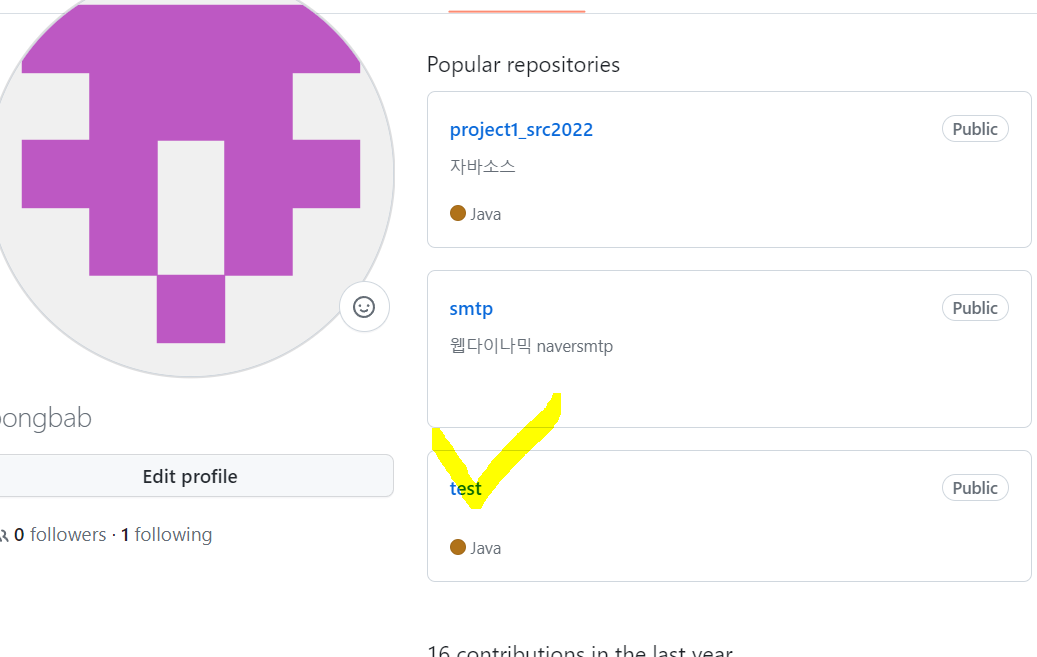
메인에 레파지토리 이름으로 크게 만들어져요

이렇게 말이죱
에드 리드미파일은 체크 해도 되고 안해도 되고
암튼 체크해보아요
밑에 이유있씀다

레파지토리가 만들어졌슴다
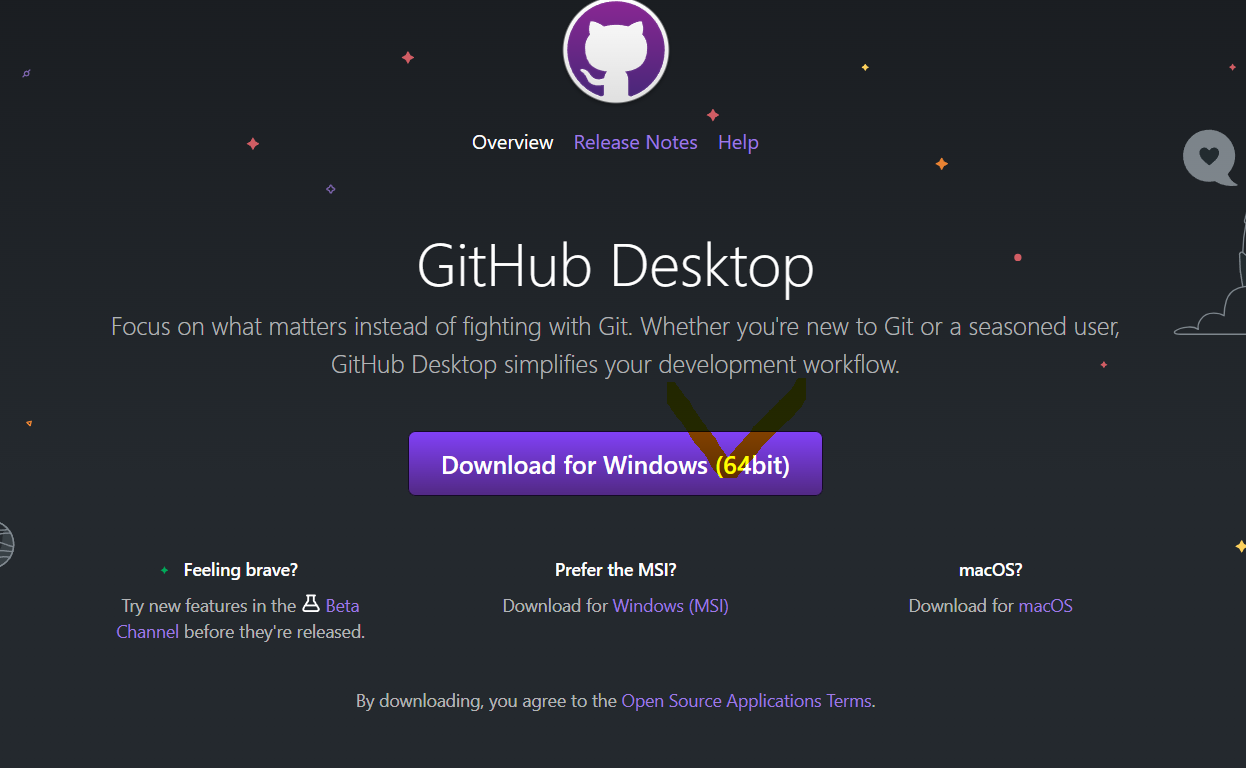
https://desktop.github.com/
GitHub Desktop
Simple collaboration from your desktop
desktop.github.com

이제 깃헙데스크톱을 깔아요

바탕화면도 좋고 시드라이브든 디드라이브든
폴더 만들고 경로를 기억합니다
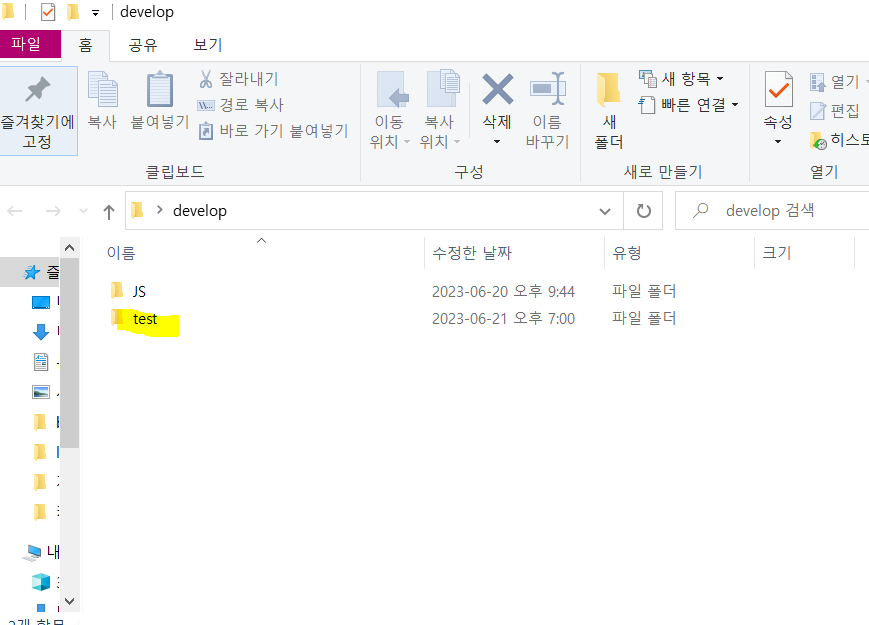
저는 develop이라는 폴더를 만들었어요
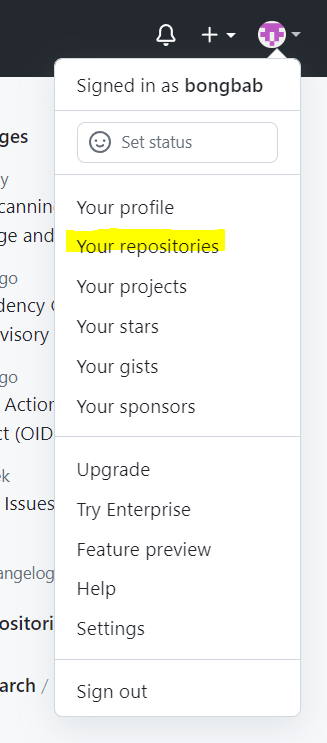
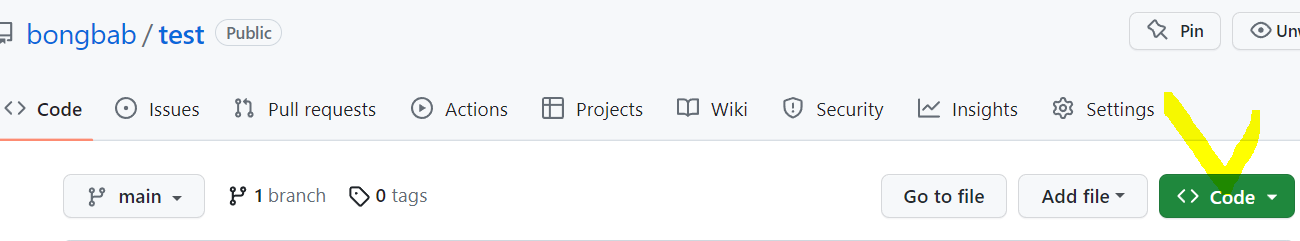
다시 내 깃험컴으로 가서


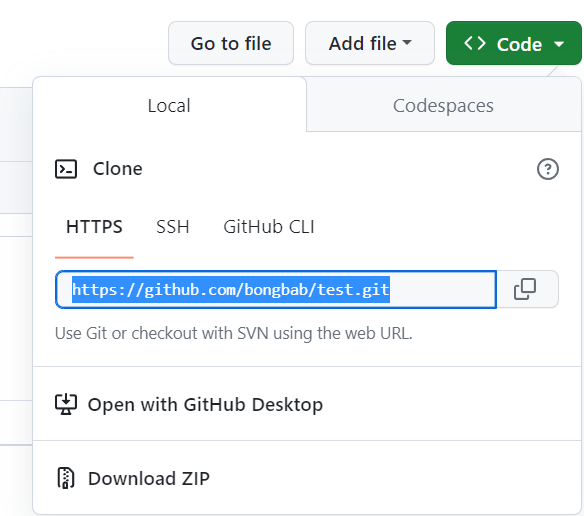
코드부분을 누르면
이부분 복사

깃헙 데스크톱으로 갑니다
JS폴더는 제가 어제 만들어 본거고
없다고 생각해주세요 ㅎㅎ
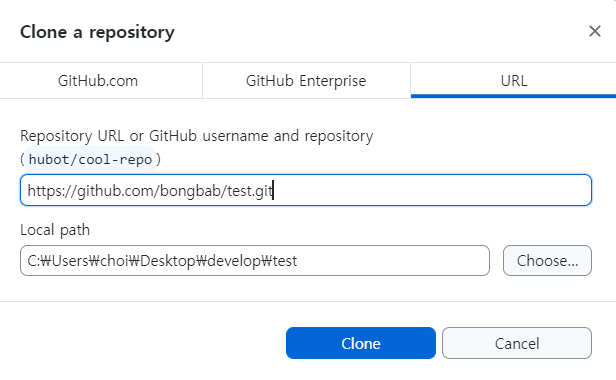
맨 앞 클론레파지토리 클릭

url선택하고
위에는 아까 코드쪽에서 복사한거 붙여놓고
밑에 로컬패쓰는 develop폴더 경로면 됩니다

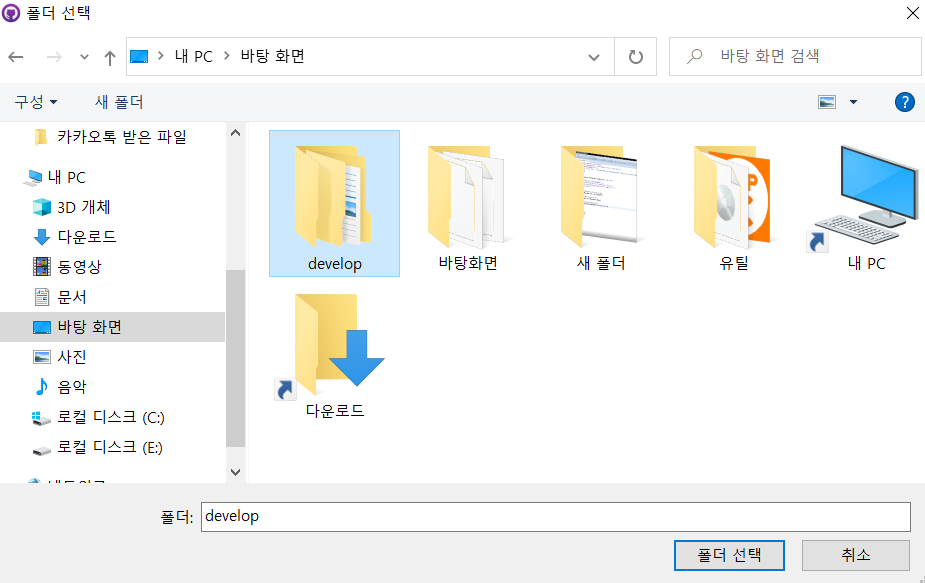
츄즈 선택한 후 내가
git관리를 위해 만들었던 폴더를 선택하면 되어요
저의 경우엔 디벨롭폴더를 선택했어욥

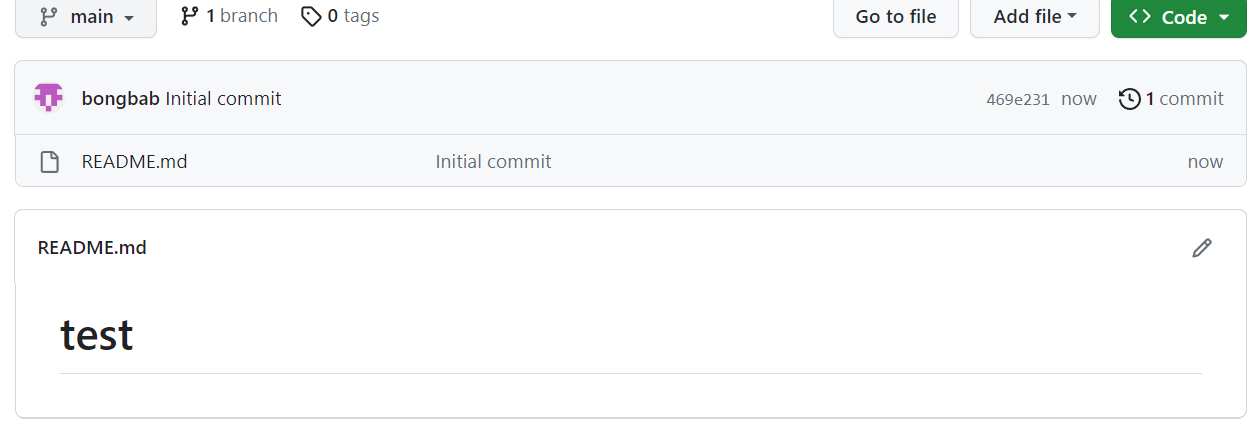
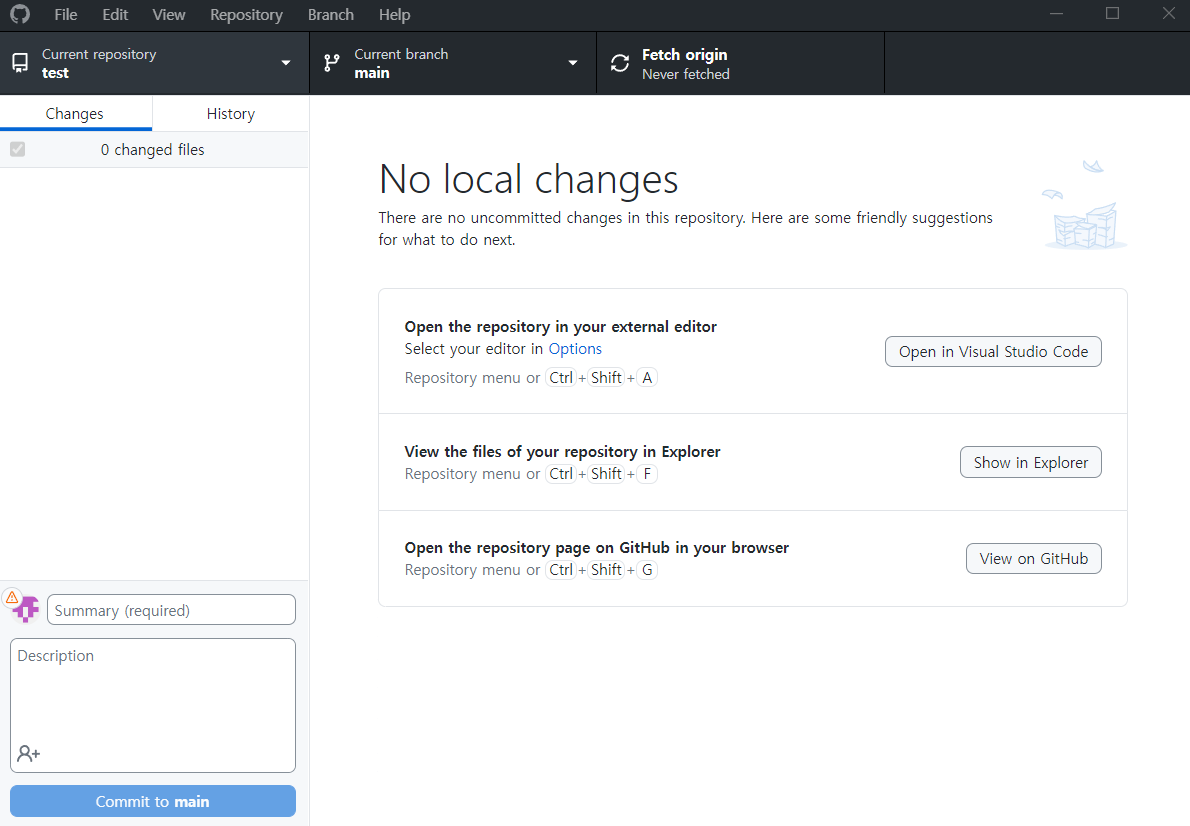
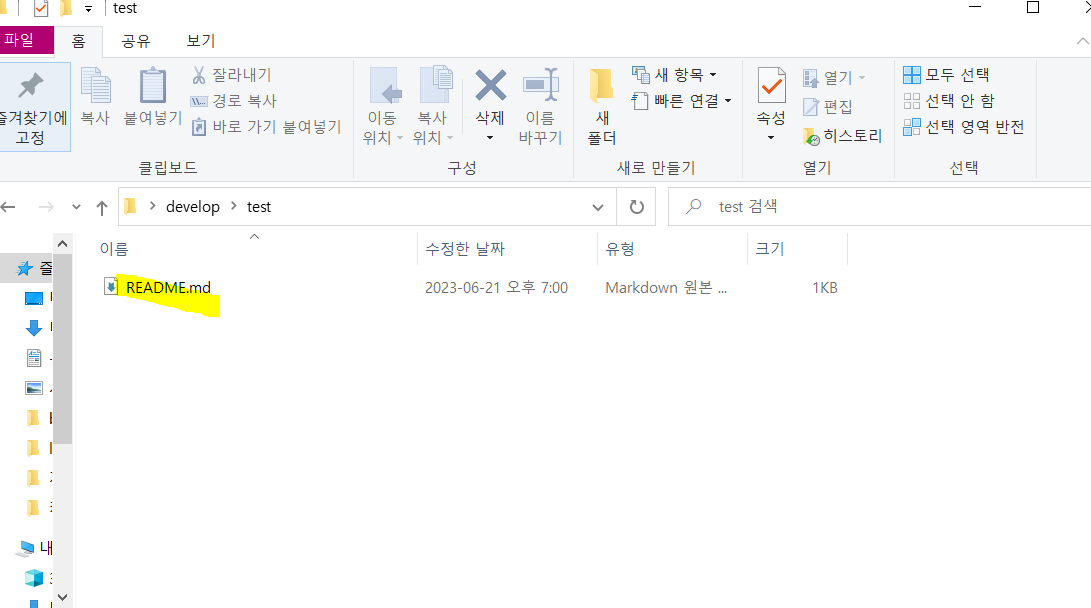
test레파지토리

새로 생긴거 확인했쥬
이건 레파지토리만 제 로컬 폴더에 맹글어진거에요

아까 리드미 파일 선택했는데
리드미파일도 확인할 수 있어욥

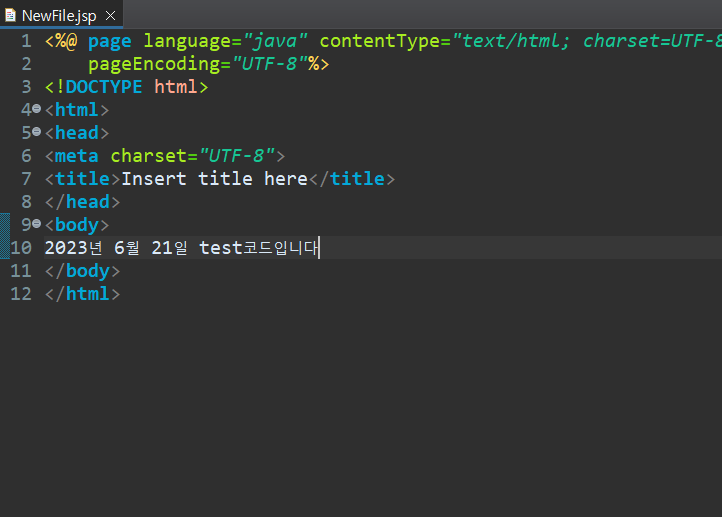
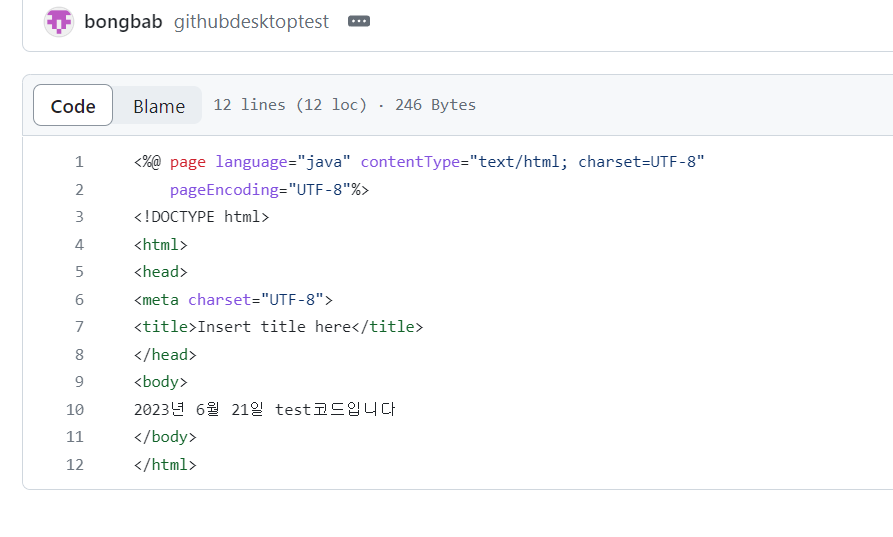
그럼 이클립스에 간단한 jsp파일을 맹글어보겠습니다
프로젝트 이름은 zz_test에요

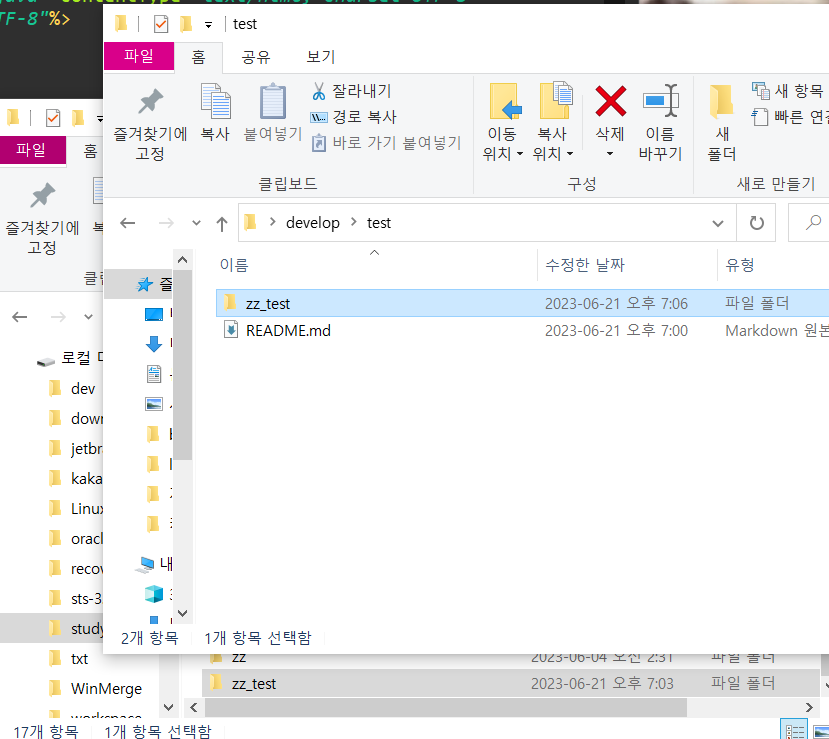
이클립스 워크스페이스에 있는 녀석을 컨트롤씨하고
test레파지토리에 컨트롤브이합니다

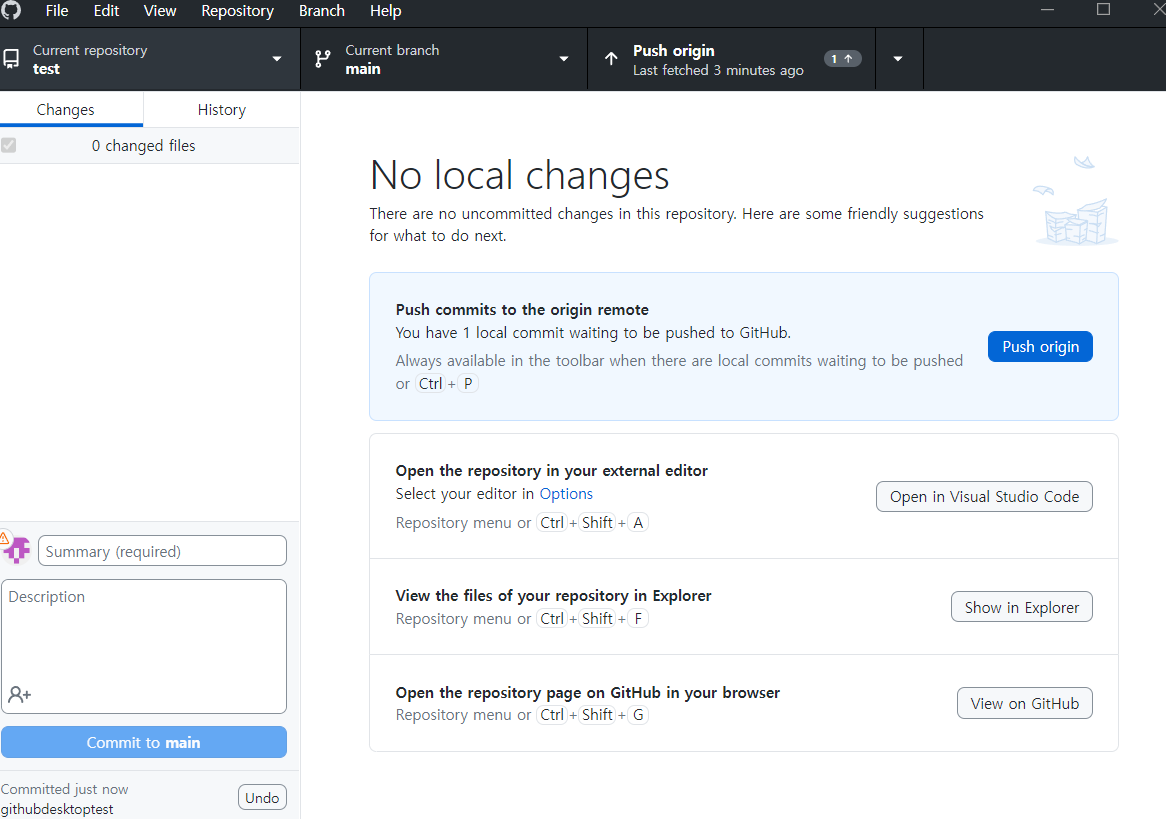
그럼 아까까지 깨끗했던 화면에
초록색+++버튼이 많이 생겨났쬬
파란색 버튼 커밋 투 메인 누릅니다

눌렀어요
이제 푸씨오리진 누릅니다!
그럼 제 깃헙홈페이지에도 업로드 될거에요

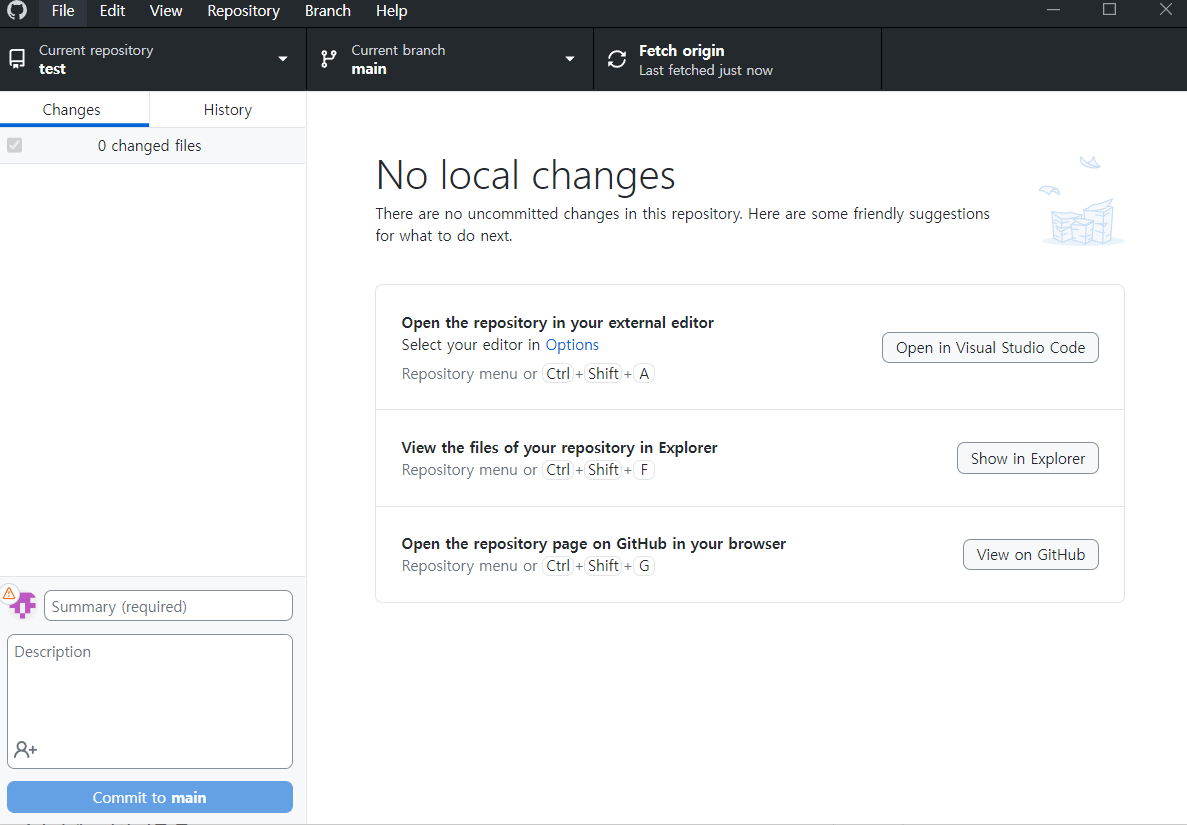
푸씨가 없어졌쥬

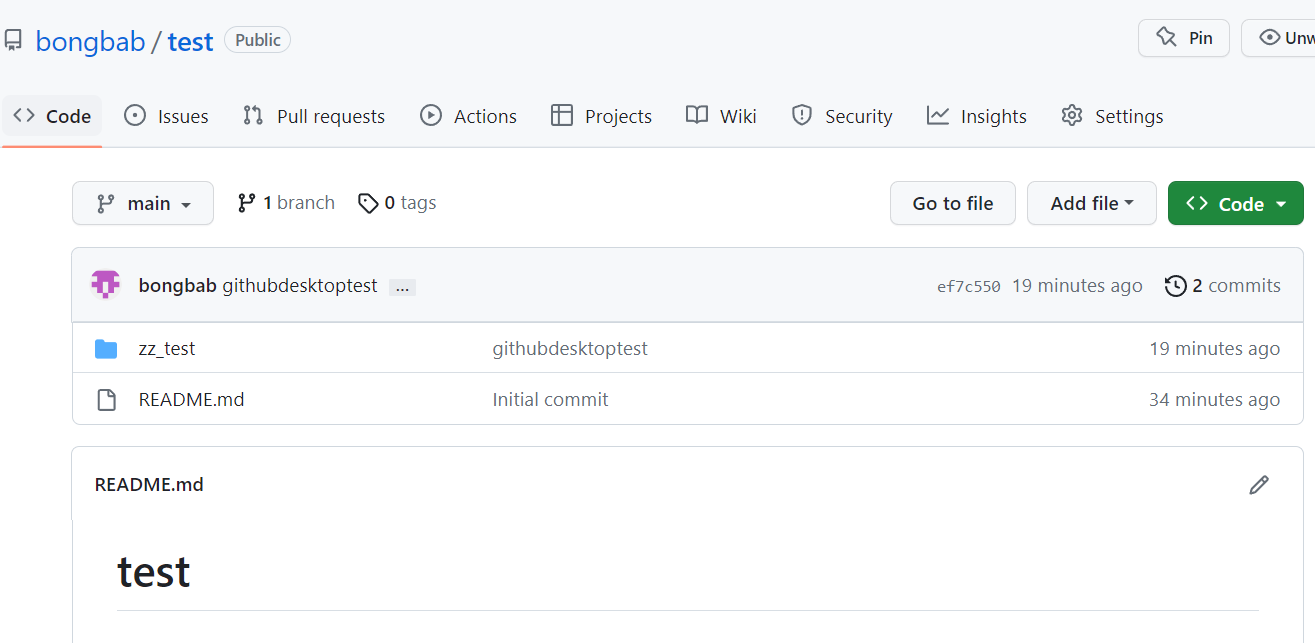
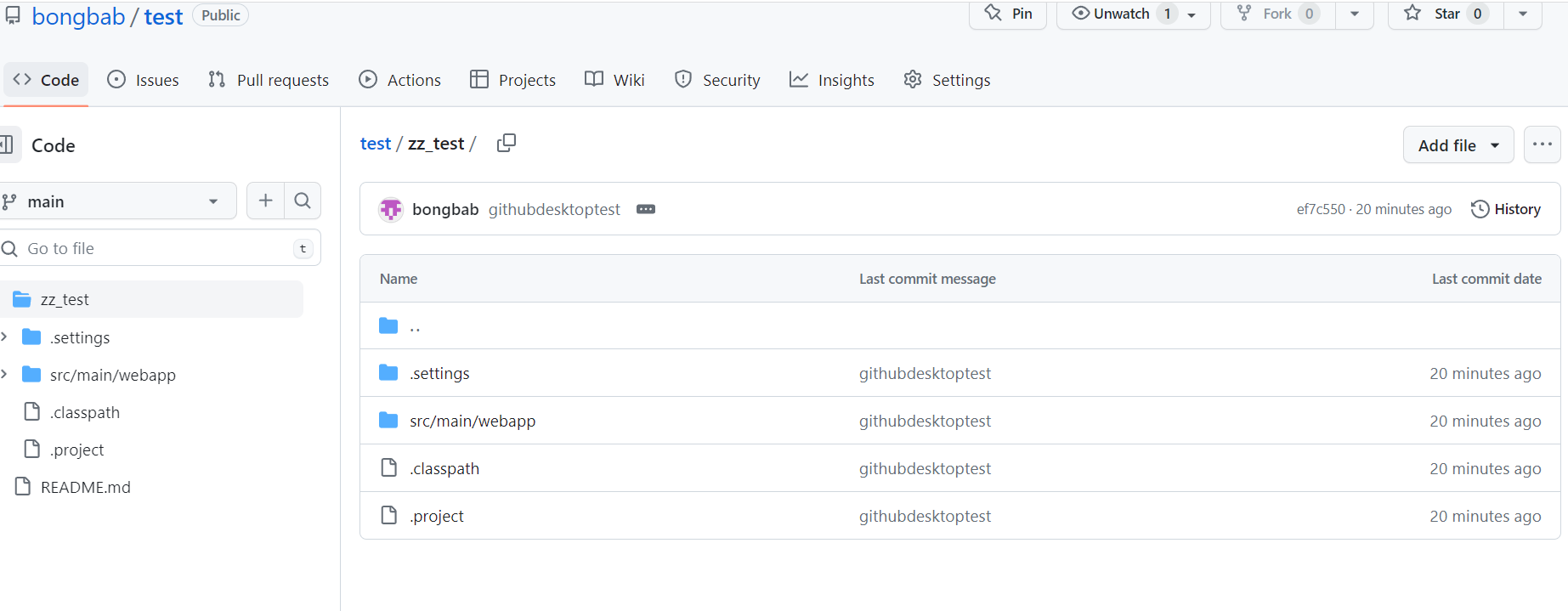
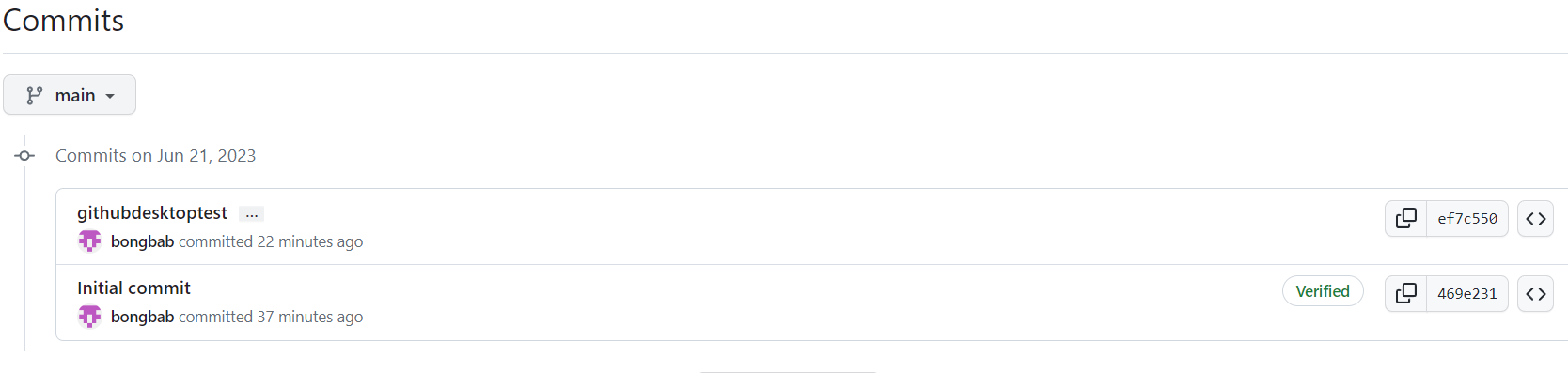
zz_test가 업로드 되었슴다




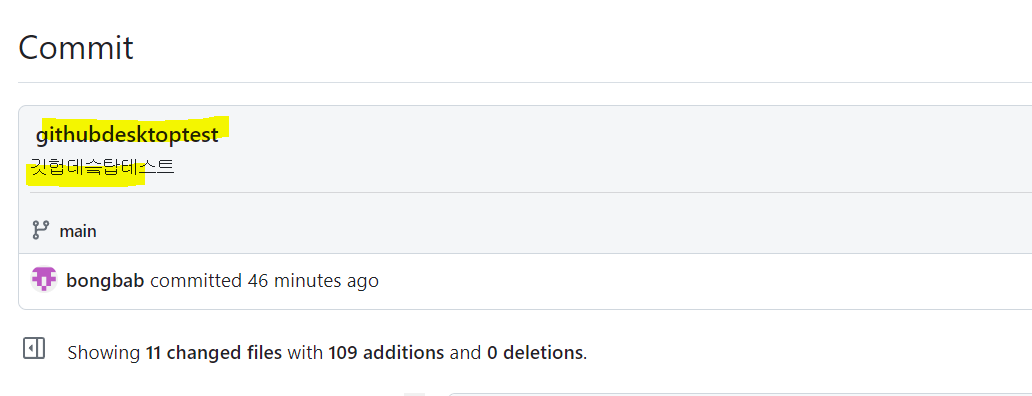
커밋부분을 누르면
제가 커밋하기 전에 썼던
써머리나 디스크립션등을 확인 할 수 있습니다!
갠적으론 이클립스보다
더 쉬웠던 것 같아요
그럼 포스팅을 마칩니다!

